In late January of this year (2023), we measured the performance of our clients’ websites using Google Lighthouse tools. We sent a brief report to each customer and offered suggestions for improvements. We’re going to review that data in this article as well as discuss website performance metrics that matter. If you are a Veracity hosting client and didn’t get your report, please contact us!
Performance Metrics Summary
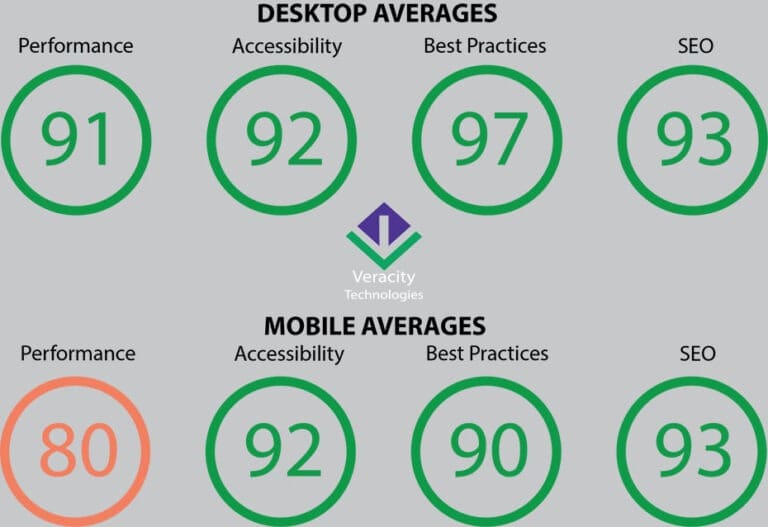
All client measurements were performed in a Google Chrome browser using an incognito window with all extensions disabled. This gave us the most accurate representation of a site’s performance. The graphic below depicts the averages of each measurement across all of Veracity’s web hosting clients. Scoring of the same page using the Desktop Audit and the Mobile audit can vary and sometimes significantly. Google is placing more reliance upon Mobile Scores.

What is Google Lighthouse and What Does It Measure?
This is a free tool provided by Google that allows website owners and developers to assess how a web page performance against Google’s guidelines for page quality. Lighthouse covers for metrics: performance, accessibility, Best Practices, and SEO. It can optionally test a PWA – progressive web app. Additionally, since about 2018, page speed is also a performance factor for Google Search Results and Google Ad Performance.
Performance
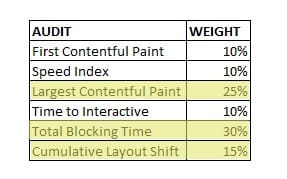
Lighthouse measures a web page’s performance by looking at the following metrics: First Contentful Paint, Speed Index, Largest Contentful Paint (LCP), Time to Interactive, Total Blocking Time (TBT), Cumulative Layout Shift (CLS), and others. These metrics are critical indicators of the health and efficiency of a website. They help website owners and developers to measure how well their site is performing, identify areas for improvement, and optimize their site to provide the best possible user experience. The performance score by Google is weighted against the parameters listed in the table below.

Notice how Google places higher importance on LCP, TBT, and CLS. LCP measures how long it takes for a page to load it’s largest element. So, if you have a slider on your page with many images, that will impact the loading pseed. TBT is how long it takes for the page to load from start to finish. CLS measures how many times the page layout shifts as various elements are loaded. Are you beginning to see how this could impact your customers viewing your website on their mobile device?
Accessibility
Google Lighthouse analyzes accessibility by comparing your web page against the Web Content Accessibility Guidelines (WCAG). Each accessibility audit is pass or fail. You can view the Accessibility Scoring Model on Google’s site.
You can be penalized by things like buttons not having an accessible name that can be read by a screen reader. Missing ALT tags on images have a negative impact on your score.
Best Practices
The Best Practices Audit looks at the oppotunities to improve the overall code health of your website. It includes checks like image aspect ratio, links to unsafe sites, overall user experience, and other parameters.
One of the largest impacts to your score is Trust and Safety. Is your site using script libraries that are safe? Is your site connected to out-of-date resources? Is the connection to the site secured using a valid certificate?
SEO - Search Engine Optimization
The SEO audit looks at the basic elements of technical search engine optimization. Do your links have descriptive texts or do they all say, ‘Click here?’ Does every image have an ALT attribute? Is there a valid site map and a robots.txt file that instructs a search engine how to crawl your site? Is there a title on the page? Are headlines in a reasonable order?
Next Steps for Performance
In conclusion, these web performance metrics are essential for understanding the health and efficiency of your website. By monitoring these metrics, you can identify areas for improvement and make optimizations to enhance the user experience and drive business results.
If you are a Veracity hosting client, we have you covered! If you’re not hosting with us and would like to improve the underlying technology of your site, get in touch!